Usage
When to use
- When a user’s action does not yield any results due to incorrect or incomplete input.
- When an application encounters an issue or error during its operation.
When not to use
- When the absence of content is expected and does not require an explanation to the user.
- When there is a clear and intuitive way to add or populate content.
Icon
- The icon should align with the purpose of the content and effectively communicate the same message.
Actions
- In the footer, you can include up to two stand-alone links.
- We don’t recommend using buttons, as most actions will navigate the user away from this page. Learn more about when to use a link vs. a button.
- For the standalone link, we recommend using the medium size.
- Use footer actions to redirect or guide users in solving errors/access issues with actionable steps.
Content
- The title should be short and provide a clear and concise message.
- Focus on relevant information and avoid unnecessary details.
- Provide a straightforward explanation of the problem or error.
- Include suggestions or guidance for how the user can resolve the issue, if possible.
How to use this component
This component intends to replace a few different simple error and empty/zero state components that exist across product UIs, while providing flexibility to adapt to additional application states. While we’re referring to these as "error state" and "empty state" this is just to help consumers relate to the components that have been replaced. Really, this component can be used to reflect any kind of application state message that is needed.
As an empty state
The item you were looking for was not found.
<Hds::ApplicationState as |A|>
<A.Header @title="Empty state title text" />
<A.Body @text="The item you were looking for was not found." />
</Hds::ApplicationState>
Empty state with header icon
The item you were looking for was not found.
<Hds::ApplicationState as |A|>
<A.Header @title="Empty state title text" @icon="alert-circle" />
<A.Body @text="The item you were looking for was not found." />
</Hds::ApplicationState>
Empty state with a footer link
The item you were looking for was not found.
<Hds::ApplicationState as |A|>
<A.Header @title="Empty state title text" />
<A.Body @text="The item you were looking for was not found." />
<A.Footer as |F|>
<F.LinkStandalone @icon="help" @text="Need Help" @href="/components/alert"
@iconPosition="trailing" />
</A.Footer>
</Hds::ApplicationState>
Empty state with a footer link and divider
The item you were looking for was not found.
<Hds::ApplicationState as |A|>
<A.Header @title="Empty state title text" />
<A.Body @text="The item you were looking for was not found." />
<A.Footer @hasDivider= as |F|>
<F.LinkStandalone @icon="help" @text="Need Help" @href="/components/alert"
@iconPosition="trailing" />
</A.Footer>
</Hds::ApplicationState>
Empty state with yielded body block
<Hds::ApplicationState as |A|>
<A.Header @title="Empty state title text" />
<A.Body>
<Doc::Placeholder @text="block yield" @height="100" @background="#eee" />
</A.Body>
<A.Footer as |F|>
<F.LinkStandalone @icon="arrow-left" @text="Go back" @href="/" />
</A.Footer>
</Hds::ApplicationState>
Empty state with body text
Some sentence that conveys a good message to the user
<Hds::ApplicationState as |A|>
<A.Header @title="Empty state title text" />
<A.Body @text="Some sentence that conveys a good message to the user" />
<A.Footer as |F|>
<F.LinkStandalone @icon="arrow-left" @text="Go back" @href="/" />
</A.Footer>
</Hds::ApplicationState>
As an error state
To indicate that the message is an error state, add @errorCode to the [A].Header component invocation.
Sorry, an unexpected error has occurred. Please try again later or contact support for assistance.
<Hds::ApplicationState as |A|>
<A.Header @title="An error has occurred" @errorCode="404" />
<A.Body
@text="Sorry, an unexpected error has occurred.
Please try again later or contact support for assistance."
/>
<A.Footer as |F|>
<F.LinkStandalone @icon="arrow-left" @text="Go back" @href="/" />
<F.LinkStandalone @icon="help" @text="Need Help" @href="/components/alert"
@iconPosition="trailing" />
</A.Footer>
</Hds::ApplicationState>
Error state with header icon
Sorry, an unexpected error has occurred. Please try again later or contact support for assistance.
<Hds::ApplicationState as |A|>
<A.Header @title="An error has occurred" @icon="help" @errorCode="404" />
<A.Body
@text="Sorry, an unexpected error has occurred.
Please try again later or contact support for assistance."
/>
<A.Footer as |F|>
<F.LinkStandalone @icon="arrow-left" @text="Go back" @href="/" />
<F.LinkStandalone @icon="help" @text="Need Help" @href="/components/alert"
@iconPosition="trailing" />
</A.Footer>
</Hds::ApplicationState>
Error state with yielded body block
<Hds::ApplicationState as |A|>
<A.Header @title="An error has occurred" @errorCode="404" />
<A.Body>
<Doc::Placeholder @text="block yield" @height="100" @background="#eee" />
</A.Body>
<A.Footer as |F|>
<F.LinkStandalone @icon="arrow-left" @text="Go back" @href="/" />
<F.LinkStandalone @icon="help" @text="Need Help"
@href="/components/alert" @iconPosition="trailing" />
</A.Footer>
</Hds::ApplicationState>
Error state with a footer divider
Sorry, an unexpected error has occurred. Please try again later or contact support for assistance.
<Hds::ApplicationState as |A|>
<A.Header @title="An error has occurred" @errorCode="404" />
<A.Body
@text="Sorry, an unexpected error has occurred.
Please try again later or contact support for assistance."
/>
<A.Footer @hasDivider= as |F|>
<F.LinkStandalone @icon="arrow-left" @text="Go back" @href="/" />
<F.LinkStandalone @icon="help" @text="Need Help" @href="/components/alert"
@iconPosition="trailing" />
</A.Footer>
</Hds::ApplicationState>
Component API
…attributes
...attributes.
Contextual Components
[A].Header
errorCode
string
icon
string
title
string
[A].Body
Supports block invocation for custom content (see Block Content in Ember docs).
text
string
@text for an inline invocation only. This component does not support @text on the component invocation if it is used as a block.
[A].Footer
hasDivider
boolean
- true
- false (default)
<[F].LinkStandalone>
yielded component
Hds::Link::Standalone component. It exposes the same API of the Link::Standalone component.
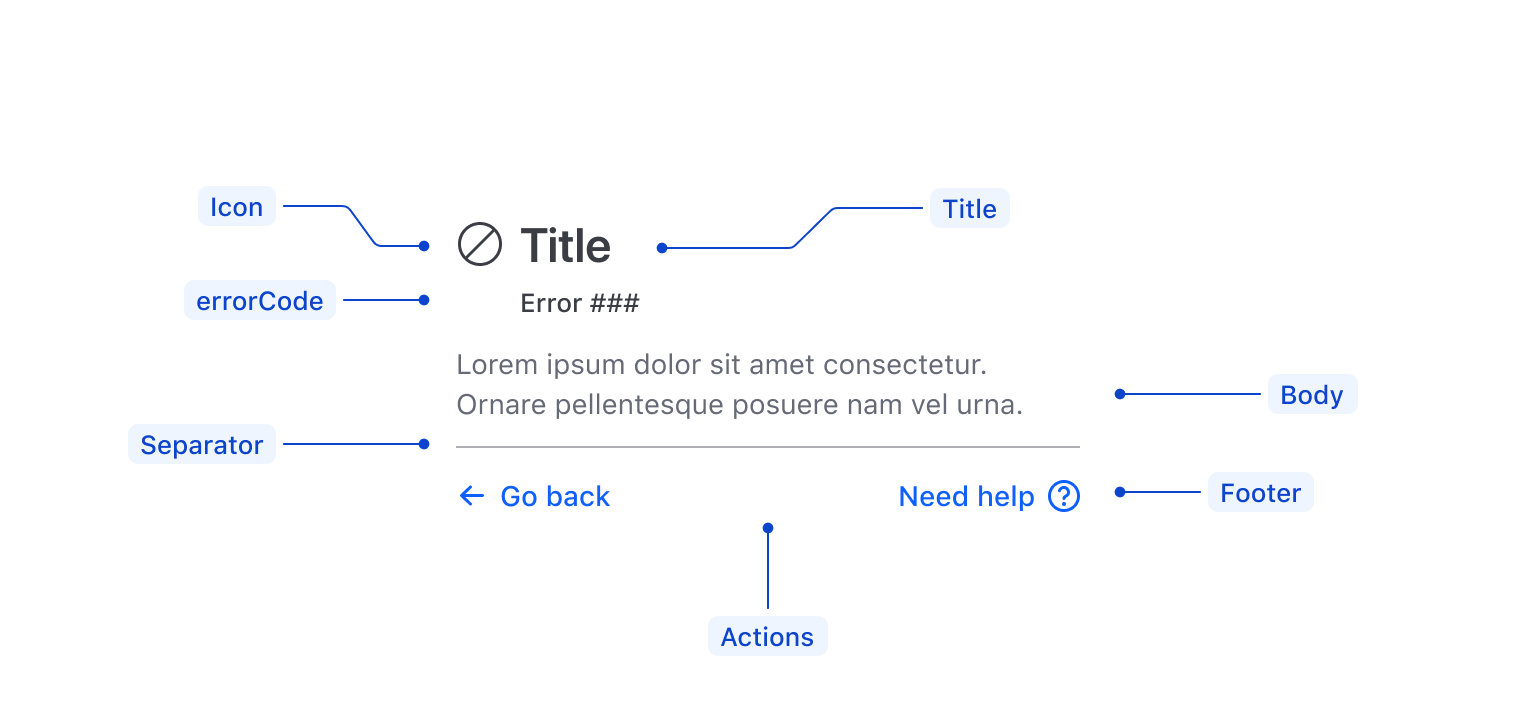
Anatomy

| Element | Usage |
|---|---|
| Title | Required. |
| Icon | Optional, but recommended with errorCode. |
| errorCode | Optional, but recommended when in errorState. |
| Body | Required. |
| Separator | Optional, but recommended when separating actions from content. |
| Footer | Optional. |
| Action | Required, if no footer; optional. |
Conformance rating
When used as directed, there should not be any conformance issues with this component. Consumers are responsible for the conformance of any content in a block yield.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.4
Link Purpose In Context (Level A):
The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general. -
2.4.6
Headings and Labels (Level AA):
Headings and labels describe topic or purpose. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.3.3
Error Suggestion (Level AA):
If an input error is automatically detected and suggestions for correction are known, then the suggestions are provided to the user, unless it would jeopardize the security or purpose of the content. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. -
4.1.3
Status Messages (Level AA):
In content implemented using markup languages, status messages can be programmatically determined through role or properties such that they can be presented to the user by assistive technologies without receiving focus.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.